
Build a Music Player using HTML CSS & JavaScript YouTube
This tutorial will show you how to build a custom music player, using the Web audio API, that is uniquely branded with CSS, HTML, and JavaScript.. HTML, and JavaScript. [Re. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For.

Create Modern Music player Music player UI using Html, css & JavaScript
JavaScript music players typically use HTML5's audio API to play audio files, although here are created by pure JavaScript. There are many ways to create a custom web music player project. both as standalone libraries and as plugins for popular front-end frameworks like React and Angular. Some popular JavaScript music players include.

How to create Music player with pure HTML, CSS, JS YouTube
Modern Web Posted on Aug 17, 2021 • Updated on Aug 19, 2021 How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has three section or screen.

JavaScript Audio Player with Playlist — CodeHim
Javascript: Lastly, we implement the functionality using javascript. Once again, copy the code below and paste it into your script file. We create the music player in 15 easy steps. These steps are: Create Initial References. Create An Array For Song List. Detect If It Is A Touch Device. Format Time.

Create Music Player App using HTML, CSS & JavaScript Svelte YouTube
Welcome to the Codewithrandom Blog. In this article, we Create Music Player Using HTML, CSS, and JavaScript. We create a full-featured Music Player system with buttons for play, pause, advance, and back Using JavaScript Code.

Create Custom Music Player App using HTML, CSS & JavaScript Demo
The JavaScript files referenced in the HTML document are necessary for the music player to function properly. These files include jQuery, jQuery UI, jPlayer, and jPlayer Playlist. Overall, this HTML document provides the code necessary to create a functional music player that can be customized with additional styling and functionality.

How To Create a JavaScript Music Player From Scratch Fun JavaScript
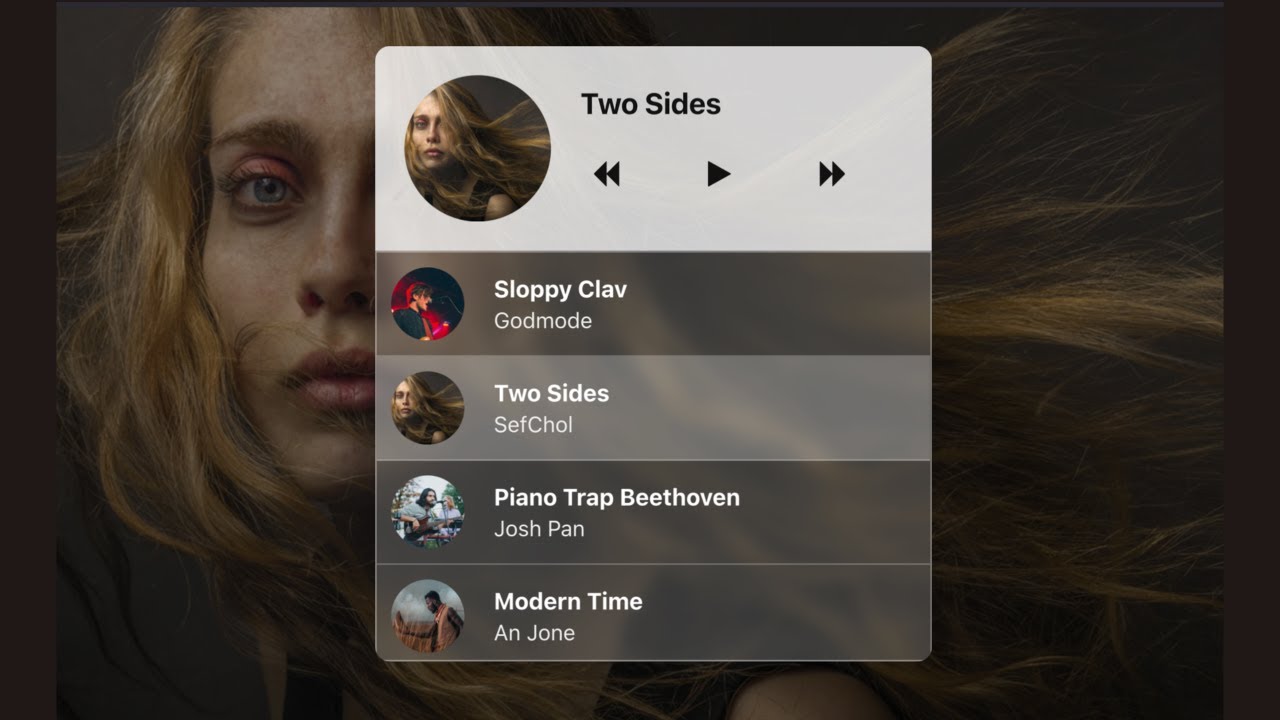
How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has modern looking designs, with cool animations like play/pause animation, disk rotating animation and pulse animation.

Build a Music Player with HTML, CSS & JS
Inside your terminal you will run this command to create a new folder, I'm going to call mine musicplayer. mkdir musicplayer. After that we are going to go into the new folder by running this command. cd musicplayer. Inside the folder we going to create 3 more folders. mkdir css js songs. And lastly we going to create 3 new files in different.
GitHub Himanshu3198/MusicPlayerusingHTMLCSSJAVASCRIPT this is
Open VSCode and create the basic HTML structure in an index.html file by ! and then pressing tab. Give the title as ' Music Player'. Link style.css and script.js to the created HTML file.

Create Custom Music Player With Playlist using JavaScript
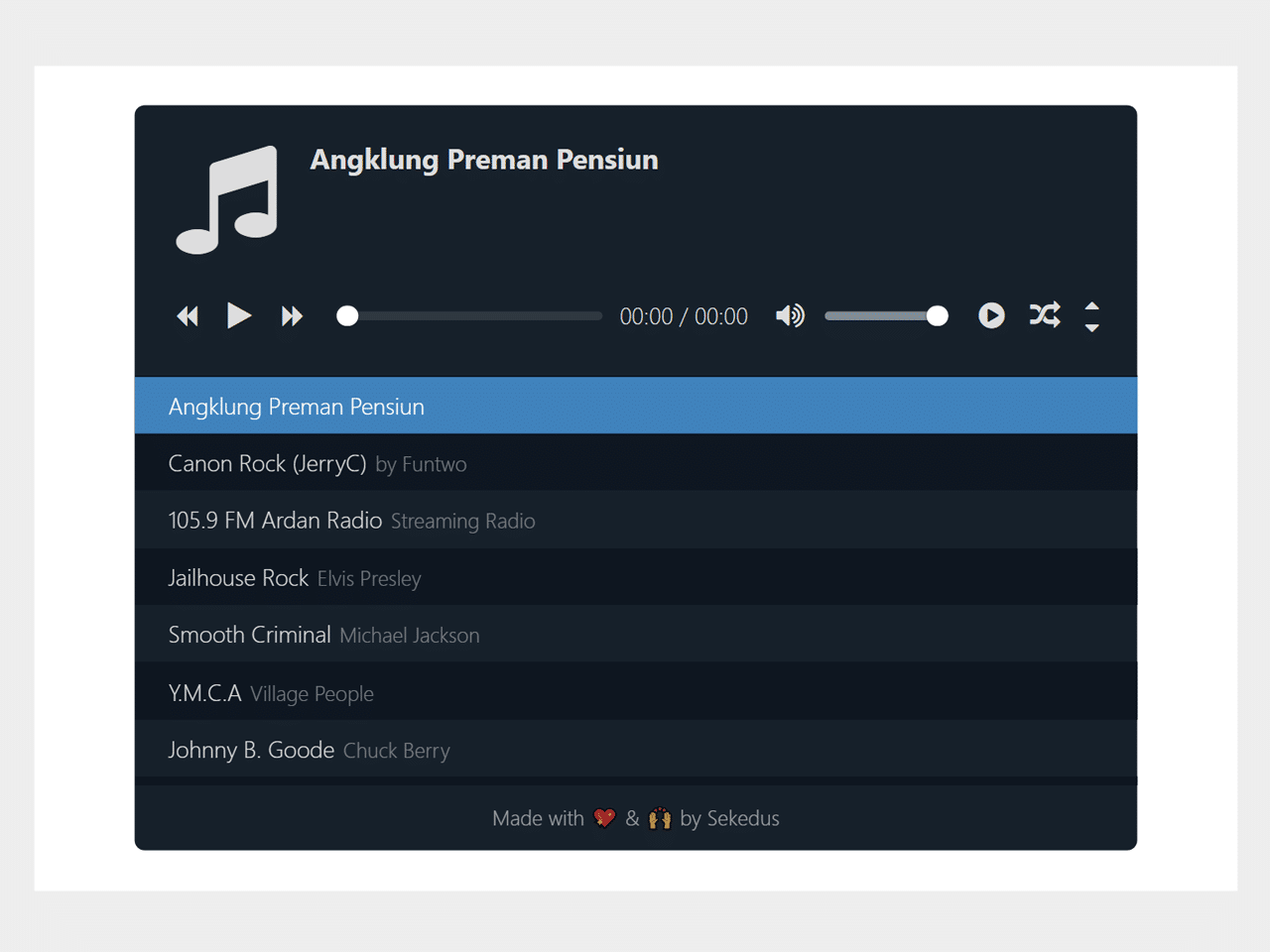
Designing Music Player Widget only use Html, Css, and Javascript Javascript Read Audio (Music) File Progress, Audio (Music) Duration Dynamic cover alb.

Create A Music Player Using HTML CSS JS Javascript Music Player
Music Player Professional Music Player Author: hossein_ghanbari (hossein_mhg) Links: Source Code / Demo Created on: November 8, 2019 Made with: HTML, SCSS, JS Tags: music, music_player, player, audio 4. Media Player Widget With Gooey Interactions A GSAP-powered media player widget., using SVG filters to make the little goo drop gooey enough!

Music Player Using HTML CSS And JavaScript CopyAssignment
Today, we will tap into the power of the player interface by creating a Simple Music Player with JavaScript. As a new JavaScript developer, my inclination is to dive into building out the functionality of the application, but design and user experience decisions become more difficult to make without basic visuals and architecture in place.
GitHub codewithsadee/musicplayer A fully responsive web music
28 JavaScript Music Players April 19, 2021 Collection of free vanilla JavaScript music player code examples. Update of January 2020 collection. 12 new items. Christine Banlawi February 24, 2021 Links demo and code Made with HTML / CSS / JS About a code Mini Music Player Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

JavaScript Music Player Tutorial 2 of 12 (Styling with CSS) YouTube
JavaScript is the programming language that adds functionality to your music player. You can use JavaScript to control the audio playback, handle user interactions, and update the player's display in real time. This is where the magic happens, as it allows you to create a responsive and interactive music player.

Custom Music Player Javascript Coding Artist
The HTML code is as follows: html

Build a Music Player HTML CSS JAVASCRIPT
CSS music players are a great way to improve the user experience on your website or application. They allow users to control their audio experience in a more interactive and engaging way. Moreover, they can be customized to match the look and feel of your project, ensuring a consistent and cohesive design.